Wire-framing is an essential part of the website design process, as it helps to create a visual representation of the website’s structure, layout, and functionality. In this post, we explore the steps involved in wireframing a website correctly.
What is a wire-frame?
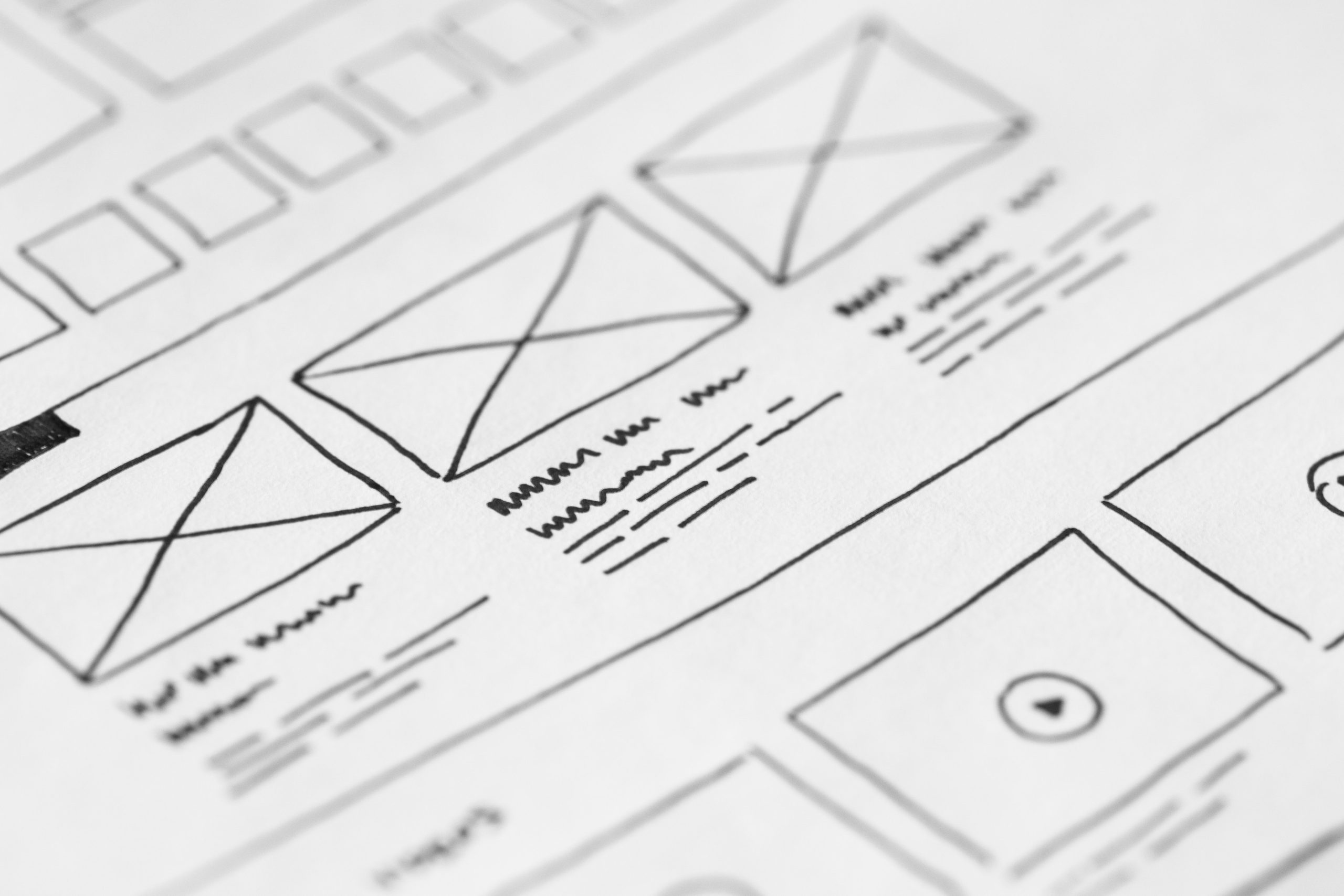
A wireframe is a low-fidelity, skeletal framework that outlines the website’s main features and content, without the visual design elements. It serves as a blueprint for the website’s design and helps to ensure that all stakeholders have a clear understanding of the website’s functionality and content before moving onto the visual design stage.
Step by step guide to wire-framing
Step 1: Define the website’s purpose and audience
Before beginning the wire-framing process, it’s essential to define the website’s purpose and audience. The website’s purpose should be clear and concise, such as promoting a product or service, providing information, or selling products online. Understanding the website’s target audience is also crucial, as it helps to inform the website’s design and functionality. Consider the audience’s needs, preferences, and expectations when wire-framing the website.
Step 2: Conduct research and gather content
After defining the website’s purpose and audience, conduct research and gather content. This includes competitor analysis, user research, and content creation. By understanding the competition and user needs, you can ensure that the website’s wireframe meets or exceeds their expectations. Gathering content, such as copy, images, and videos, can help to inform the website’s layout and functionality.
Step 3: Sketch the website’s structure
Once you have a clear understanding of the website’s purpose, audience, and content, it’s time to sketch the website’s structure. A good starting point is to create a site map, which outlines the website’s main pages and how they are connected. This helps to create a logical flow and structure for the website. Next, create a rough sketch of each page’s layout, including the main content areas, navigation, and footer. This can be done on paper or using wire-framing software.
Step 4: Focus on functionality and user experience
When wire-framing the website, it’s crucial to focus on functionality and user experience. This includes the website’s navigation, interactions, and usability. A good wireframe should be easy to navigate and understand, with clear calls to action and intuitive user interactions. Consider how users will interact with the website, and ensure that the wireframe reflects this.
Step 5: Keep it simple and low-fidelity
When wire-framing a website, it’s important to keep it simple and low-fidelity. A wireframe should be a rough sketch of the website’s layout and functionality, without the visual design elements. This helps to ensure that stakeholders focus on the website’s structure and functionality, rather than getting bogged down in the details of the visual design. Keep the wireframe simple and easy to understand, with minimal distractions.
Step 6: Get feedback and iterate
After creating the wireframe, it’s essential to get feedback and iterate. Share the wireframe with stakeholders, including designers, developers, and clients, and gather feedback on the website’s structure and functionality. Use this feedback to make improvements and iterate on the wireframe. Repeat this process until the wireframe accurately represents the website’s purpose, audience, and functionality.
Step 7: Finalise the wireframe and move onto visual design
Once the wireframe has been iterated and improved, it’s time to finalise the wireframe and move onto the visual design stage. The wireframe should serve as a blueprint for the visual design, informing the design elements, colours, and typography. By starting with a wireframe, designers can ensure that the visual design accurately reflects the website’s purpose, audience, and functionality.
Benefits of wire-framing
In addition to the benefits of wire-framing mentioned above, wire-framing can also help to save time and money in the website design process. By identifying potential design problems and functionality issues early in the process, designers can avoid costly and time-consuming redesigns later on. Wire-framing can also help to ensure that the website meets accessibility and usability standards, making it easier for all users to access and use.
Conclusion
In conclusion, wire-framing is an essential part of the website design process, as it helps to create a blueprint for the website’s structure, layout, and functionality. By following these steps for wire-framing a website correctly, designers can ensure that the website accurately reflects its purpose, audience, and functionality. Keeping the wireframe simple and low-fidelity and focusing on functionality and user experience can help to ensure that stakeholders understand and agree on the website’s structure and functionality before moving on to the visual design stage. By starting with a wireframe, designers can save time and ensure that the website’s visual design accurately reflects the website’s purpose and audience.
Bottom line, wire-framing is an essential part of the website design process that helps to create a blueprint for the website’s structure, layout, and functionality. By following the steps outlined in this blog post and focusing on functionality and user experience, designers can ensure that the wireframe accurately reflects the website’s purpose, audience, and functionality. By starting with a wireframe, designers can save time and money in the website design process and ensure that the website meets accessibility and usability standards.